The TechTales
IDE
Код придется где-то писать, и тут мы сталкиваемся c первым инструментом разработчика: IDE - Integrated Development Environment.
IDE - это текстовый редактор на стероидах: подсветка синтаксиса, автодополнение, автоформатирование, интеграции со сторонними инструментами, подключение к удаленными серверам, базам данных, терминал, интеграция с системами контроля версий, автосохранение, инструменты отладки и тд.
Короче говоря, это такой же инструмент для программиста как Adobe Photoshop для фотографа или фоторедактора.
Какие бывают
Не все инструменты которые можно встретить в обзорных статьях являются полноценными IDE, некоторые приложения лучше называть редакторами кода. Они гораздо проще и предоставляют меньше возможностей.
Редакторы кода для frontend:
- Atom - Бесплатный. Работает на всех платформах. Создавался GitHub, но в 2022 объявлено о завершении поддержки. Работает медленно, ест много памяти, но для редактирования отдельных файлов хватит.
- Visual Studio Code (не путать с Microsoft Visual Studio) - Бесплатный. Разрабатывается Microsoft, бесшовная интеграция с их инструментами. Кастомизируется при помощи большого количества плагинов, доступных в интегрированном маркетплейсе.
- Sublime - Нужно покупать лицензию. Но пока ты ее не купил - пользуйся бесплатно (без ограничения по времени). Достаточно быстрый, и простой. Расширяется через плагины.
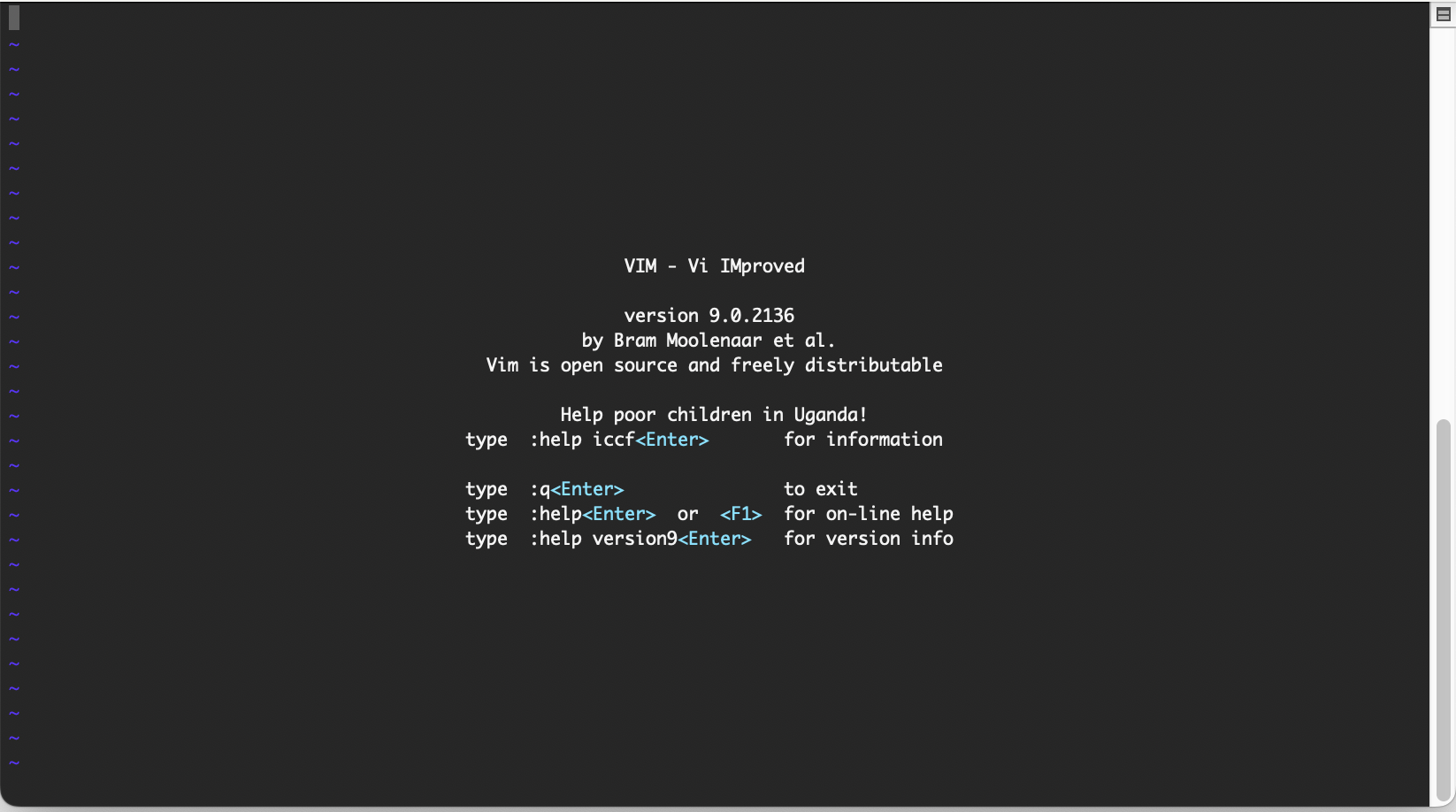
- VIM - Развленчение для искушенных. Разработан в 1976 году и в своем базовом исполнении является консольным редактором и не имеет графического интерфейса.
Да-да, это значит что мышкой нельзя, а для перемещения по коду и внесения правок придется изучить много различных комбинаций клавиш. Знание VIM и умение с ним работать является предметом особой гордости у части разработчиков. У остальных же в ходу шутки вроде “Finally managed quit VIM” (раз, два), а вопрос на StackOverflow о том как закрыть VIM еще в 2017 году перешагнул через 1кк просмотров (3,1кк по состоянию на 2024 год). Оно вам нужно только если вы балансируете где-то на грани между гениальностью и безумием, периодически покачиваясь то в одну то в другую сторону. Если VIM вас заинтересовал то как его установить и использовать вы должны разобраться сами, иначе какой смысл.
- И тысячи других… Самые популярные я уже перечислил.
IDE для frontend:
Недавно в компании от CTO пришло сообщение:
Начиная с даты
DD.MM.YYYYмы в компании отказываемся от приобретения корпоративных лицензий на IDEX, обсудите на что переходим.- CTO
По факту достойных конкурента два:
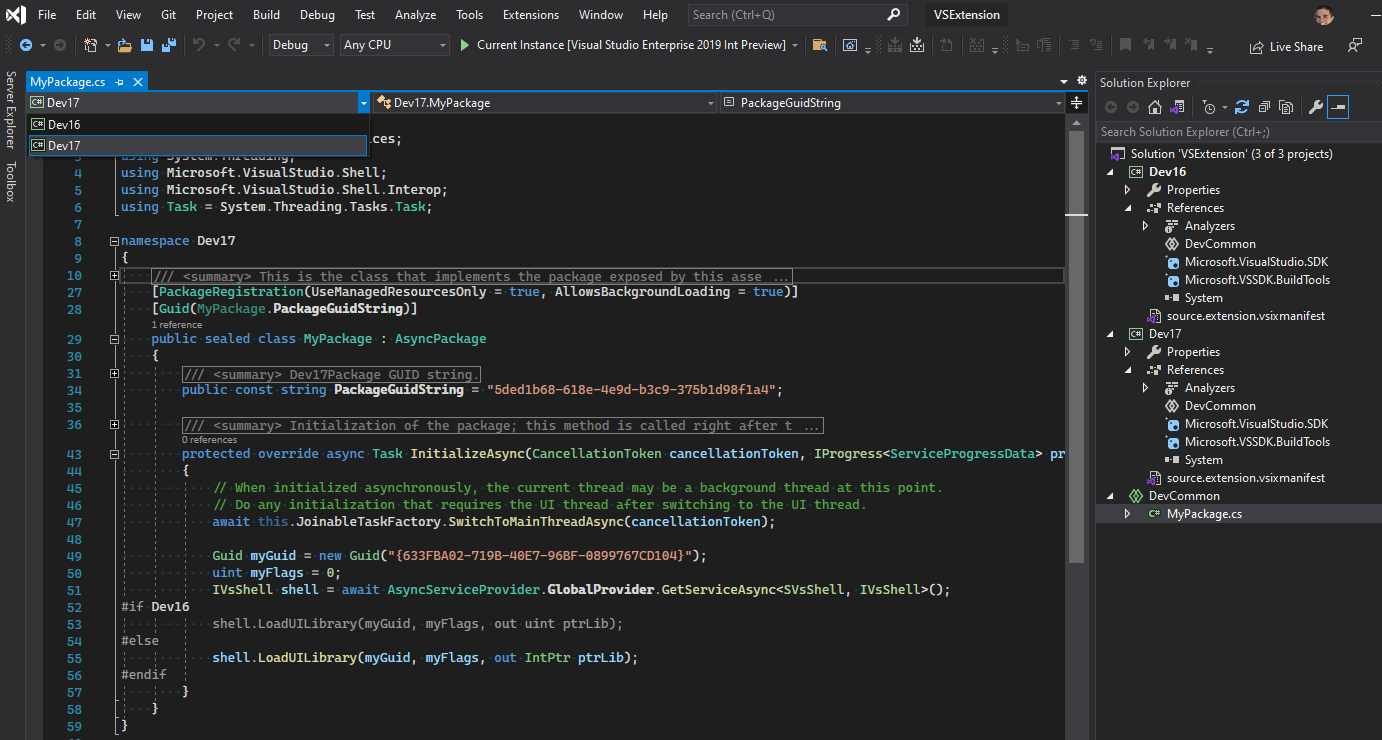
- Microsoft Visual Studio - Community edition - бесплатная. Разрабатывается компанией Microsoft. Пользуется большой популярностью. Из больших минусов - нет версии для Linux, с недавноего времени прекратили поддержку версии для Mac

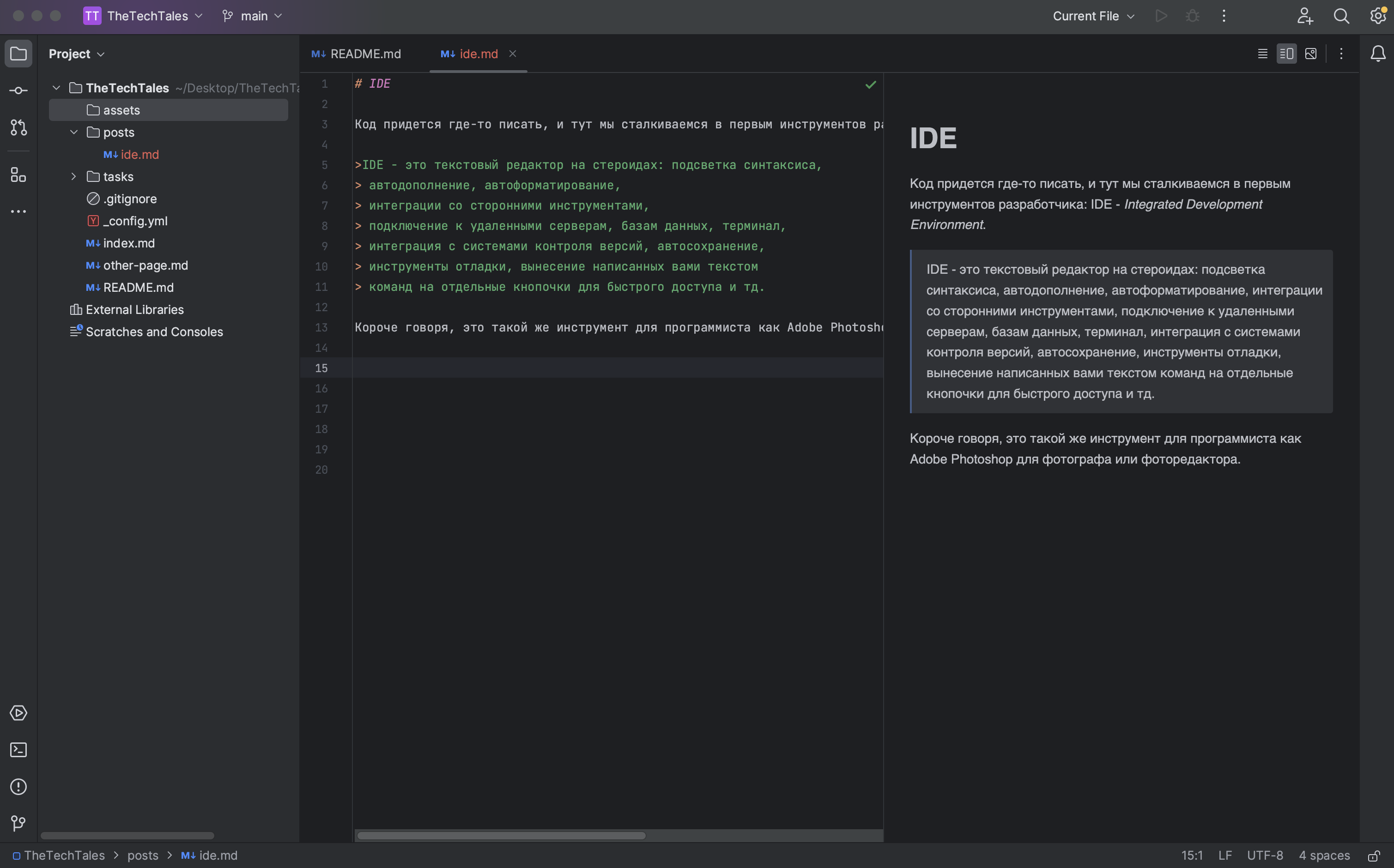
- WebStorm - Бесплатная для некоммерческого использования, а вообще платная. Разрабатывается компанией JetBrains. По факту стандарт и лучшая IDE для frontend. Работает на всех платформах, а даже если вы еще не, то по ходу вашего профессионального роста вы точно перейдете на Mac или Linux, поверьте.

Что качать то?
Лучше иметь на компьютере и простенький редактор кода и полноценную IDE, так как иногда нужно быстро отредактировать какой-то файл, а IDE открывается не быстро. Качайте WebStorm и любой редактор кода с хорошей поддержкой, например Vusial Studio Code (чтоб фанаты Microsoft не обижались).